TinySnap Launch Timeline

TinySnap is a tool that Luo and Mufeng envisioned to change the landscape of screenshots and make it easier for anyone to share better screenshots, whether a creator, developer or a regular user.
Here's the work timeline.
July 20
Mighil introduced me to this new product that Luo has been working on, which can level up taking screenshots for everyone.
So with the details available to Karthik and Mighil they worked on creating a website copy, showcasing the features.
July 24
TinySnap has a logo!!!

We couldn't get Will Smith to unveil our logo, but creating this picture via imgflip.com was free.
July 27
The team finally got their hand on the app's Beta version, and most of us were excited to work on it.
TinySnap needed a tagline, and the team started chiming in finally.
Mighil suggested "TinySnap: Take Production-ready Screenshots."
The tagline got approved.
July 28
Everyone got their hand on TinySnap, and everyone started poking around to find what could be better. The usual bug-bounty program just began.

Once we started our mission to hunt the bugs, it was pretty relentless. Eventually, we got to swat out a few bugs and acknowledge where we could improve, so this was going pretty fine.
July 29
Mufeng is taking care of all the backend business and developing the website. So far, things are going pretty smoothly.

July 30
The website is coming together without an issue, and Mufeng is indeed doing a fine job.

Meanwhile, Luo has been taking account of possible FAQs and has sorted that out.
August 1
Now we have to focus on acquiring social media handles for TinySnap. Luo was able to create accounts for Twitter and Facebook. Since TinySnap is a picture-based application, an Instagram account is definitely necessary.
Attempt 1 on creating the Instagram account - Fail
Attempt 2 on creating the Instagram account - Fail
.
.
.
.
Attempt 16 on creating the Instagram account - Fail (I think Karthik should take a nap and come back)

As an application, Terms & Conditions and Privacy policy are necessary.
Mighil sorted the Privacy Policy out.
August 2
Arjun and Rahul got Rickrolled first thing in the morning. Guess we are never gonna give up.

This was the video posted on the website.
Luo has set up a blog platform for TinySnap.
Now we need some blogs. Our Terms and conditions are done!
Now we need to work on optimizing the website on mobile and a video to introduce TinySnap.
Luo, Mighil, and Karthik brainstormed and finally decided what direction the video should go.
Mighil and Karthik came up with 2 scripts, and let's see the result in a couple of days.
The attempts to create an Instagram account are still happening. Karthik has lost count and has been asking, "Why Zuckerberg? WHYYYYY?" and finally was able to create an Instagram Account.

Karthik believes this was possible because he started the day by getting Rickrolled.
August 3
Mighil is working on copywriting, and with progress so far, it's going great.
August 4
Luo came up with the idea of showing the use cases of TinySnap on the website instead of the features. If I start talking about the features, TinySnap is packed with loads, and I do believe that we need a separate blog for that.
Our intern is sleeping on the beanbag. We can have that blog when they wake up.
Rahul has created meta titles and lets the developers know what's happening.
Psst! If you're developing a website, always include meta titles for everything possible because ✨SEO and Proper Website optimization ✨

August 5
Luo has submitted TinySnap to Chrome, Edge, and Opera web store. Now we are anxiously waiting to let in.
We swear we are here to level up your screenshot game.
Since Rahul was done with the meta titles, he created the sitemap and gave it to the search console.
Simply put, a sitemap is created to explain all the details of the pages, files (pictures, videos, and other files), and the link between them. This helps the search engines to crawl and index our page more efficiently. Basically, this is one of the good SEO practices.

Basically, Rahul did this⬆
So search engines never have to go through something like this⬇

We need an AD or at least a short video showing off TinySnap.
Guess we will get someone from the internet.
The intern thinks we are hiring someone from the Dark web. Unfortunately, we are using Fiverr.
August 6
The team has done it! TinySnap website is completed.
*Cue Jurassic park music*
Please check out TinySnap
Now we are waiting for the Chrome webs store approval.

August 7
It's nap time for everyone. Even for you! Yes, you! The one reading this! Take a nap, go to the beach, enjoy the sunset, or catch up with a friend.
You deserve this break.

Here is a penguin awestruck by a sunset.
August 8
TinySnap is APPROVED AND LISTED on Microsoft Store!!!
Please try TinySnap and leave a kind review. We would love to hear what you have to share.
Let us know if you've any ideas or something that will help revolutionize screenshots. We are always open to ideas.
August 9
The team got the video delivered from the guy on the internet. Few of the team members state that the video needs improvement. The voiceover is excellent.
Dear Firefox users🦊,
We have not forgotten you, and we never will. The team has sent TinySnap to the Firefox web store too.
We will be there for you. <3
TinySnap team
We got word from the Chrome team that TinySnap got rejected. It was a tiny permission issue. The team jumped on the issue and sorted it out.
The team has sent TinySnap back to the Chrome Web store. We are hoping TinySnap will get in this time.
Rahul is monitoring SEO status, and it's not performing as well as he expected. We lost some backlinks and went down in rankings.
Looks like we have to create two blogs this week.
Rahul went back to check if there were any bugs on the TinySnap website.

Rahul found 4!
The bug swatting team was on standby, and the team confirmed the Debugging.

August 10
The payment gateway is sorted.
Meanwhile, Karthik and Arjun can't access the blog page blog.tinysnap.app

Mighil did some digging and concluded that it was a Cloudflare issue.
August 11
TinySnap made it to the Chrome Web Store

Everyone! Here is the link. I'm so proud of the team.
TinySnap (Production-ready Screenshot Tool) - Chrome Web Store
There's a tiny oopsie...

There's no mature content but this was enabled by mistake. We promise that we will sort this out in the next version.
August 12
Luo wrote a blog on how we created TinySnap.

How we built TinySnap: the anatomy of a browser extension
August 13
Roy had informed Startup Listing websites that we had created Tiny Snap. Now we will let the world know about the existence of TinySnap. Yes! You there! Yeah, the one reading this! You are our world.

August 15
CentBrowser has agreed to add TinySnap as a built-in screenshot tool. So that's a W for the team.

We are looking for beta testers for TinySnap r/BetaTestersNeeded
Click on the hyperlinked text. We believe in you.
August 16
So for the past few days, Arjun, Rahul, and Karthik could not access blog.tinysnap.app/
So, today the team is trying to do everything they can to make the blog accessible to everyone.
Now the team realizes the blog might not be accessible in other regions too.

That means you folks could not read this either... :(
August 17
The team sat on a call with Product Hunter Kevin and was willing to share incredible insights on what the TinySnap team should do to ensure a smooth launch.

Luo fixed the blog issue! The world can finally witness this blog!

Luo needs a break! If it weren't for him, this would not have been possible. Also, check out this Reddit post.
August 18
We are spreading the word about all our developments on Reddit, Indiehackers, and other possible channels.
Meanwhile, Rahul informed me about adding "nofollow" and "noopener" tags. We could proudly say that the blogs are optimized well.

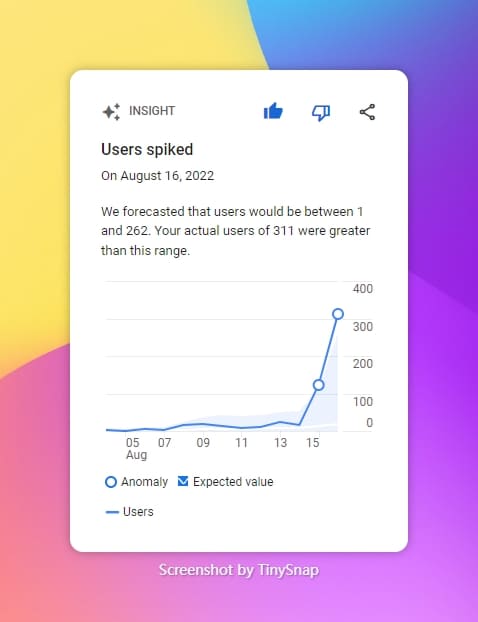
The TinySnap Team was only expecting about 200 users, but guess what?
WE GOT 311 USERS!

This was the team's reaction when they saw the analytics.

Thanks to everyone for all the support and time, and please do reach out to us if you have any ideas on how we can make TinySnap better or a feature you'd like to see.
Since things are going well, Luo is considering launching TinySnap on Product and hunt.
Now the team is factoring in Kevin's inputs and figuring out a perfect launch day.

August 19
I'm here compressing the image so that the blog loads faster.
So we could say...

August 21
We hope you are taking a break. Loads of love <3
August 22
Well... The backend team had worked on TinySnap and got many things sorted!
- Added support for Unsplash images.
- Added the screenshot positioning.
- Added the mockup frame.
- Updated gradient backgrounds.
- Fixed the broken image issue on capture. To all the visitors from Reddit, HackerNews, IndieHackers, and v2e, thanks for dropping by.
August 23
Mighil has come up with a blog, and the world shall witness it soon enough.

Roy and Mufeng have added the full-screen capture feature, and the team is not stopping there. We are aiming for an Infinite scrolling feature soon.
Not be confused with Infinite Tsukuyomi.
August 24
During the early age of computers, they lacked the ability to record screenshots like we use today. What they could do was capture all the text details and save them as a text file.
August 25
And.. The blog post is up!

August 26
TinySnap got a minor update, and works are happening in the background. The developers showed me a screen, and I went...

August 27
As mentioned earlier, the team at TinySnap is on a mission to make taking screenshots better and simpler.
Other developers are offering screenshot tools, but you will understand why TinySnap is the option in due time.
Yep! TinySnap has loads of amazing features coming up soon.
August 28
It's a Sunday, that means it's nap time.
August 29
Yes, the TinySnap website is getting a dark mode. Dear vampire users, the light mode will not hurt you, but we care about you too.
Note to our vampire friends -If you're a vampire, SPF 50+ sunscreen is your best friend.

August 30
The Tinysnap website is getting some significant developments.👀
You can interact with a live example and see how easy it is. Go check out TinySnap.
You can use images from Unsplash as your screenshot background. And something new is coming up.
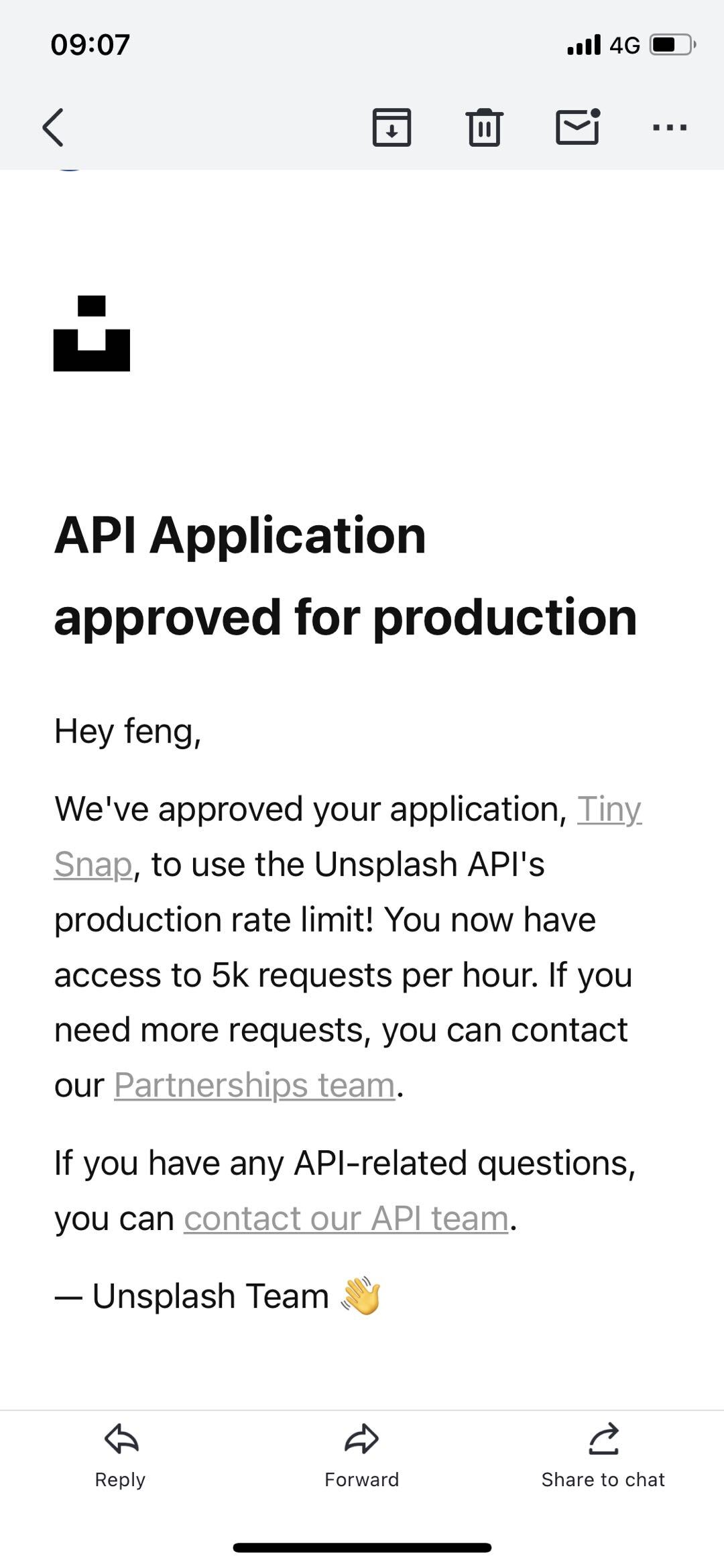
September 1
TinySnap just got approved by Unsplash for its API access. We are now able to handle 5k requests per hour on Unsplash image usage.

September 2
Screenshot
September 3

Yes! We are switching to Plausible Analytics.
Yes! we will answer the questions later on.
September 4
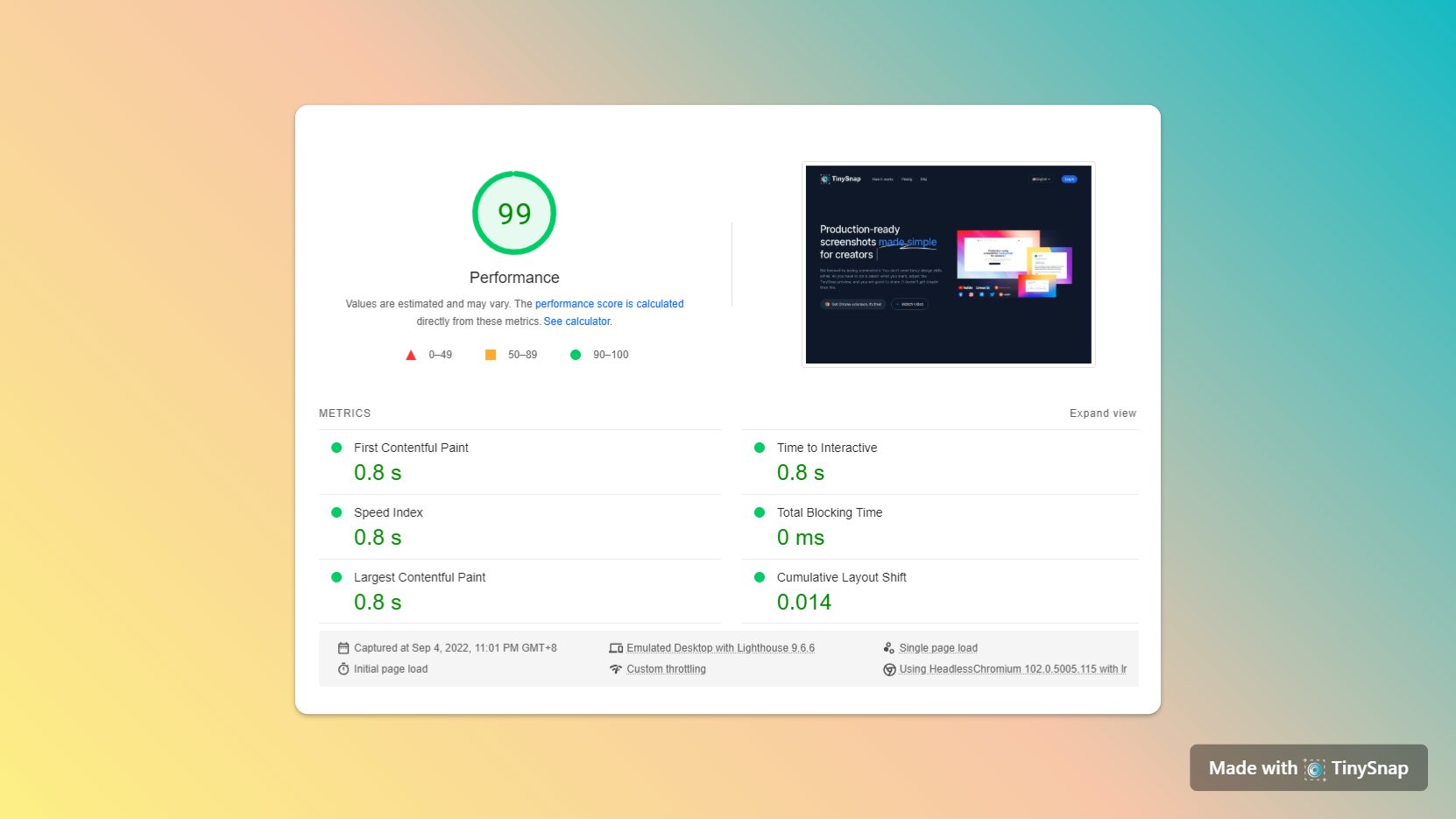
Luo did it!
TinySnap received 99/100 score from Pagespeed!

September 5
Here's why we left Google Analytics and embraced Plausible.

Also TinySnap v0.0.4 has been sent for approval, and here are the updates:
- Turn code snippet into image
- Add capture local file support
- Add transparent background support
- Minimum padding reduced to 0
- Fix full page capture not working on Windows
September 6
TinySnap v0.0.4 has been approved and published on Chrome, Edge, and Firefox web stores. Time to upgrade and enjoy the new features!
Go update now!!!
September 8
Hey! We have got a Telegram community for TinySnap users.
Come join the cool kids gang and feel free to share your ideas, let the inner nerd free.
Community link: https://t.me/TinySnapApp
September 9
The marketing team is definitely working on marketing, and there's me looking at memes or facts I can share here.

September 10
Someone is hiring a freelancer to clone TinySnap.
We are just curious to see how it will turn out.

September 11
Since we got new updates, have you tried out the new features of TinySnap?

Feel free to share everything https://heyform.net/f/fYyNSXWq
September 13

September 16
TinySnap v0.0.5 is out!
What's new?
1. Add French, German, Portuguese and Traditional Chinese
2. Add the Back button to some pages
September 17
Psst! Hey kids
New blog dropped.
September 26
Dear Product Hunters,
We present you TinySnap!