Creating an Image from a Code Snippet

When we stated that TinySnap is for everyone, that includes Developers too.
TinySnap is definitely here to revolutionize screenshot taking.

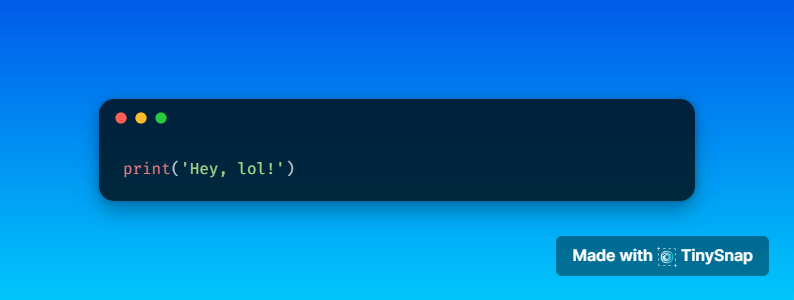
Imagine you have created a code snippet, and it's so good that you want to share it with the world, so you capture a screenshot, but it looks plain. You can quickly solve this problem without a designer, fancy tools, or windows.
The above code snippet was made with a couple of clicks in under 2 minutes with TinySnap ,and here's how you can do it too.
Get the TinySnap extension
Visit tinysnap.app to download and install the browser extension.
With the TinySnap extension, all you have to do is click on the icon, and you are going straight to business: No website, no getting out of the page, no signup, no conditions, and no paywall. Click "(*) Turn code snippet into image" on the TinySnap extension.

Getting started
Now we decide how to present your code snippet.
You are presented with a canvas with a code block that you can paste over your code. TinySnap will automatically format the code, and you do have the option to manually select the language.
Adjust the padding, inset, border radius, shadow, position, background, and more. All this could be done by using the sliders on the right.

Adding the design element
As we said, you do not need to rely on a designer. You can change the background, the theme (light/dark), the mockup frame, and the ratio.
Why not go Pro?

With Pro, you unlock the possibilities of a custom watermark, and you can show off your personal brand. You can access background pictures from Unsplash; the best feature is Cloud Save! You can have multiple devices, but all you need to access your snaps are the account, and voila.
Get TinySnap now