What we did for the ProductHunt launch
An introduction to TinySnap and our preparation for the ProductHunt launch.

Learned from the past failures, we decided to build in public from day one for TinySnap, not only to collect feedback from early customers but also to take it as a path to better marketing.
In this post, I will document our preparation for the ProductHunt launch.
Aug 1st to Aug 8th - 3 weeks before launch
Got the MVP done
Mufeng, my partner who led the development, spent three days developing the TinySnap MVP, a Chrome/Edge extension. We had one goal - snap to take a screenshot, add some effects, and export it. The MVP came out as expected, thanks to the delicious coffee and beautiful sunsets.
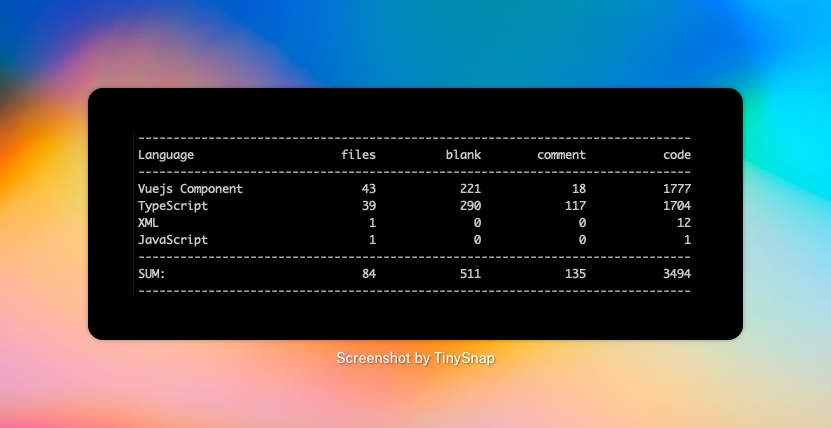
Current tech stack: Vue3 + Vite
Here's some stats for nerds:

Designed the logo
I am not a good graphic designer, so I simply went to Fiverr and found a decent freelancer to design the TinySnap logo. It cost me $10, and I spent around half an hour communicating with the seller, telling him about the requirements.
A few hours later, I got the draft, it was precisely the one I wanted, so I went ahead and approved the delivery. I got the vector source file along with the images with different dimensions.
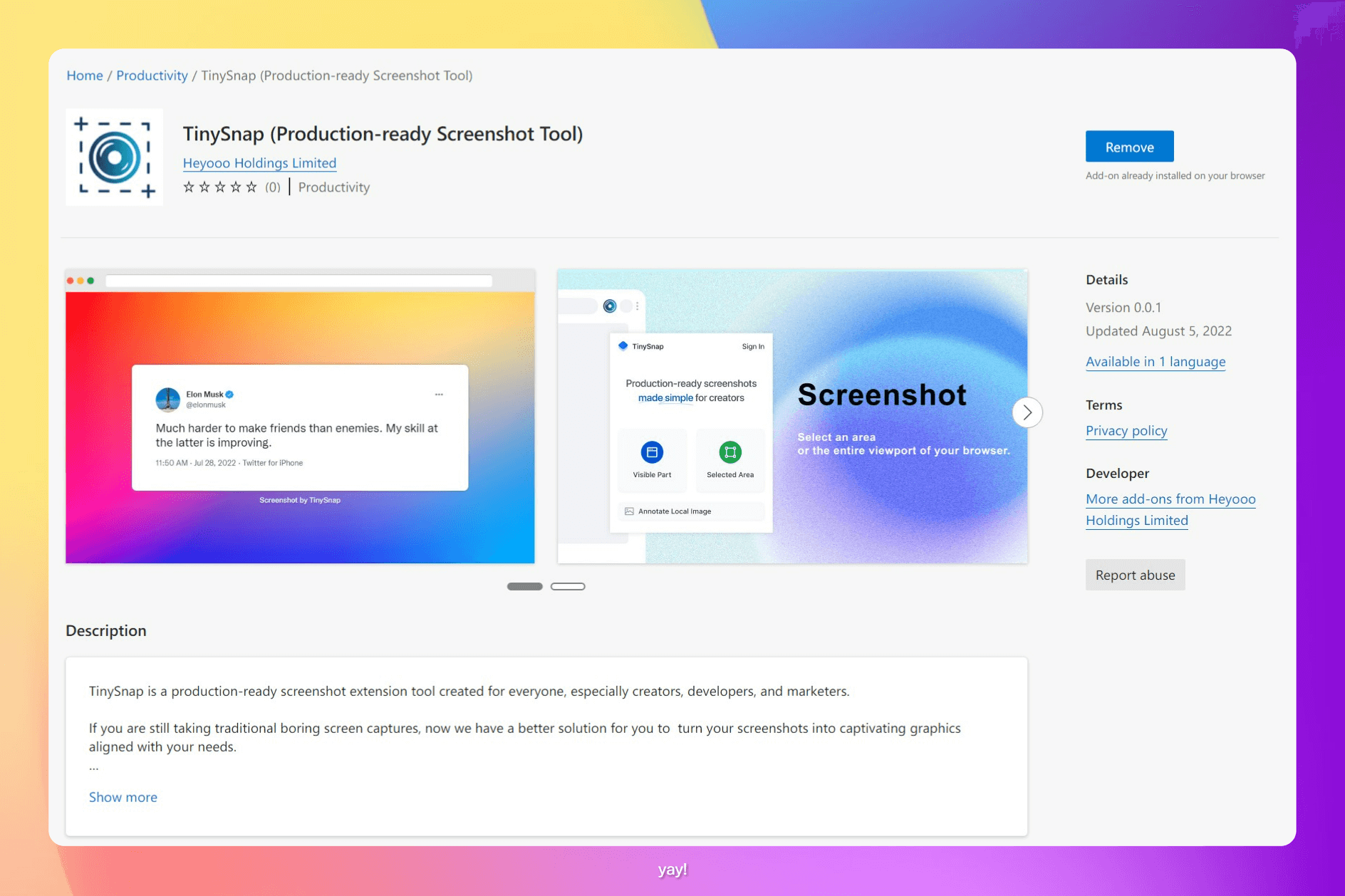
Submitted the extension to web store
Now that we got the MVP done, we started submitting the TinySnap extension to the Chrome web store, Edge web store, and Opera web store.
We are pretty stoked to share that the application on the Edge web store got approved and published quickly (within 24 hours).

To be continued.